Comment adapter son site Shopify au mobile ?
Si vous travaillez dans le monde du web, du e-commerce Shopify ou avez déjà touché au monde de la création web, probablement avez-vous déjà entendu parler du terme « responsive ».
En bref, il s’agit de l’adaptabilité d’un site web en version mobile pour les utilisateurs qui naviguent sur leur téléphone plutôt que sur ordinateur. Comme pour les autres plateformes de sites web, il est aujourd’hui essentiel qu’un site Shopify s’adapte aux appareils mobiles.
Voici donc notre petit guide précisant comment adapter son site Shopify au mobile.
Adapter son site Shopify au mobile : quel est l’intérêt ?
Avec les nouvelles avancées en termes de technologie mobile, l’idée de site web responsive devient chaque jour plus centrale.
Alors que l’on constate en effet que de plus en plus d’utilisateurs naviguent sur leur appareil mobile plutôt que sur un ordinateur, il est naturellement important de pouvoir les accommoder. Cela devient d’ailleurs tellement essentiel dans le processus d’indexation de site web pour les grands moteurs de recherche, que certains parlent du « Mobilegeddon » à venir.
« Mobilegeddon », étant l’apocalypse pour les sites web qui ne se sont pas en cours de route adaptés au tournant mobile.
Comment procéder pour adapter son site Shopify au mobile ?
Avant le lancement du site Shopify
Lors de la préparation de votre nouveau site internet, vous pouvez déjà commencer à penser à adapter votre site Shopify au mobile par la sélection d’un thème responsive.
Les créateurs de thèmes Shopify travaillent d’ailleurs désormais beaucoup sur cet aspect. Il est donc possible de trouver des thèmes de qualité en version responsive sur le marché Shopify.
En voici quelques exemples :
Ensuite, si vous créez/ajoutez du contenu, assurez-vous toujours que celui-ci puisse être visible sur un écran de téléphone mobile. Comme la moyenne des écrans d’appareils mobiles correspond au 1/5e de la taille d’un écran d’ordinateur, il faut vous assurer que le contenu demeure visible à cette taille.
Il est aussi important de ne pas introduire d’animations ou d’éléments Flash, car l’iPhone d’Apple est reconnu pour ne pas supporter ce type de média.
Une fois que votre site est lancé
Pour vous assurer d’une bonne adaptabilité de votre site Shopify au mobile lorsque celui-ci est officiellement lancé, plusieurs outils peuvent vous venir en aide.
- Le test d’optimisation mobile de Google : celui-ci donne une note à la version reponsive de votre site et vous suggère des axes d’optimisation. S’il ne considère pas votre site Shopify mobile comme adéquat, vous savez déjà qu’il y aura de potentiels problèmes de navigation sur mobile.
- L’outil d’inspection de votre navigateur: l’outil d’inspection d’un navigateur comme Chrome, vous serez en mesure de constater sur votre ordinateur à quoi ressemble concrètement votre site Shopify mobile.
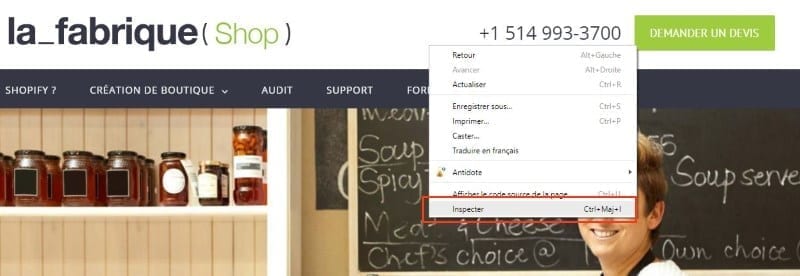
Lorsque vous vous trouvez sur votre page web, faites un clic droit et cliquez sur « Inspecter » :

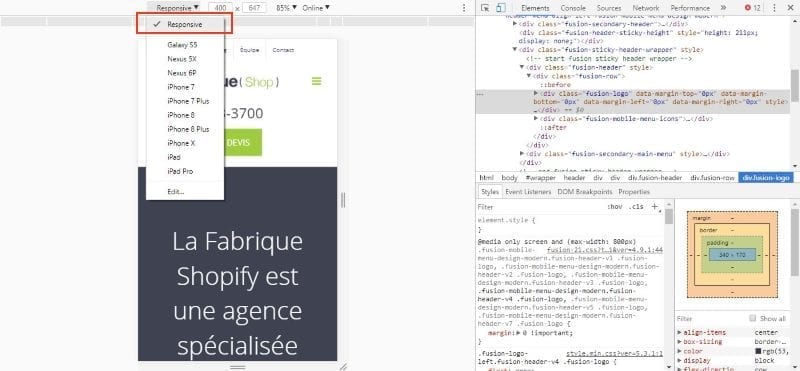
Vous pouvez ensuite choisir le type d’affichage en fonction duquel vous souhaitez prévisualiser votre site :

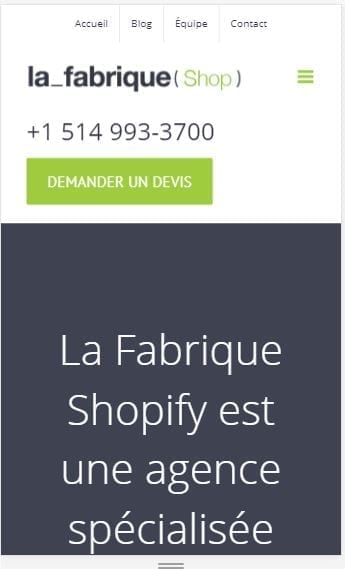
Ce qui vous permet d’avoir une représentation en live de votre site Shopify mobile :

- Comme autre outil, il y a aussi le guide de design responsif de Google, pour vous assurer que le HTML, CSS et JavaScript, tout comme vos images respectent les normes de site Shopify mobile.
Mon site Shopify mobile n’est pas parfait que faire ?
Lorsque vous constatez que votre site Shopify ne s’adapte pas très bien en version mobile, la première chose à faire est de faire un audit de votre boutique Shopify pour détecter la provenance des erreurs.
Savoir si le problème d’adaptabilité de votre site Shopify mobile provient du CSS, du JavaScript, du texte ou des images pourra déjà vous aider à planifier les corrections à apporter.
En conclusion
Faire les efforts permettant d’avoir un bon site Shopify mobile apparaît être aujourd’hui une très bonne chose. De cette manière, vous ne serez pas victime du « Mobilegeddon » et bénéficierez de nombreux avantages :
- Une meilleure expérience utilisateur sur votre e-commerce
- Augmentation du taux de conversion
- Moins de support à la clientèle à faire
Si vous avez des questions supplémentaires ou vous avez besoin d’aide en la matière, l’équipe de La Fabrique Shopify se fera en plaisir de vous supporter avec vitre site Shopify mobile.
Appelez-nous au 514-993-3700 ou écrivez-nous via notre formulaire de contact.







Laisser un commentaire